「画像が背景と同化しちゃってる…枠をつけたいなぁ」
そんな方のために、WordPressで貼り付けた画像に枠を付ける方法をご紹介します!
【初心者におすすめ】超簡単な画像枠の付け方

前回の記事では、上の画像のような超簡単な画像枠の付け方をご紹介しました。
今回の記事はこちらの応用編(デザイン重視の方向け)で少し手間がかかるので、
まずは前回の記事をご参照ください↓
お洒落な枠ってどんな枠?
下に2枚、枠付きの画像があります。
どちらの方がお洒落に見えますか?


当然、下の枠ですね?
今回の記事では、こちらの画像枠を付ける方法をご紹介します。
少し手間がかかるので、覚悟してください。
【デザイン重視派におすすめ】お洒落な画像枠の付け方
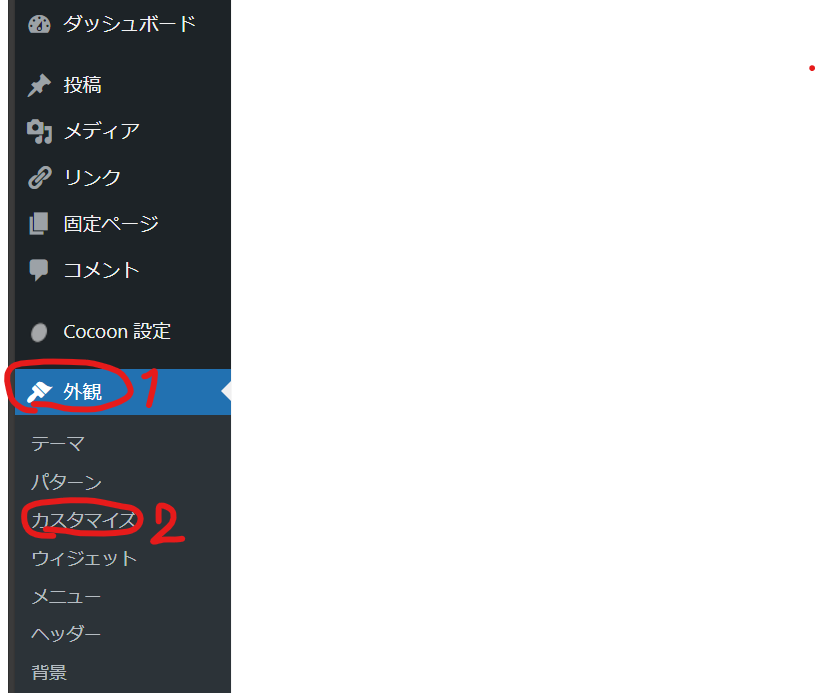
WordPressの管理メニューを開く
「外観」→「カスタマイズ」

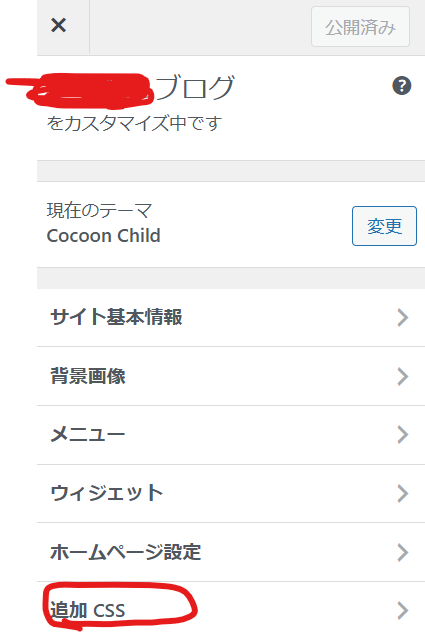
追加CSSをクリック

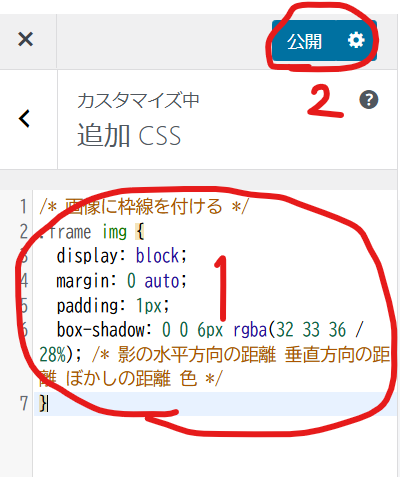
CSSを入力し、公開ボタンをクリック
以下をそのままコピーし貼り付けてください。
/* 画像に枠線を付ける / .frame img { display: block; margin: 0 auto; padding: 1px; box-shadow: 0 0 6px rgba(32 33 36 / 28%); / 影の水平方向の距離 垂直方向の距離 ぼかしの距離 色 */
}

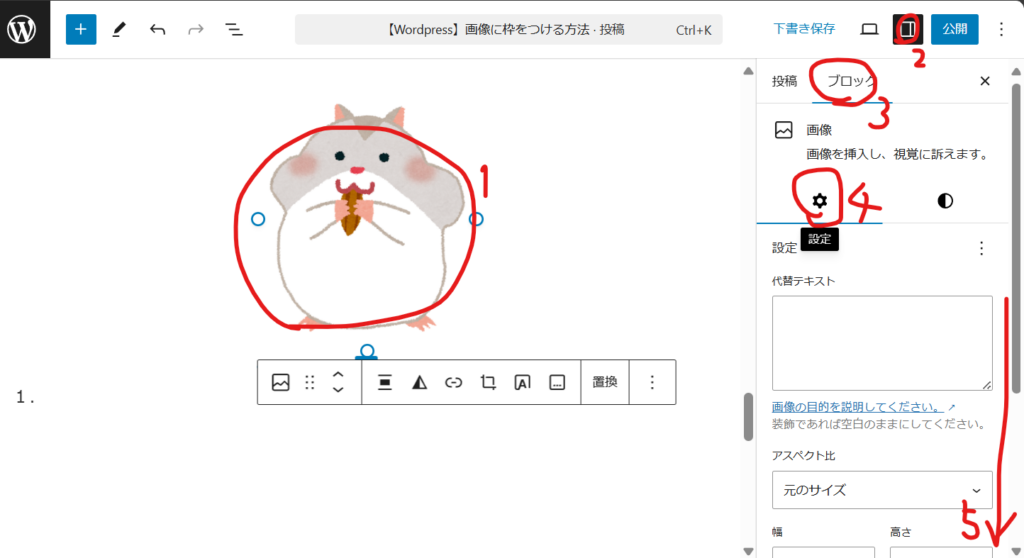
投稿記事の編集
画像を貼り付けて「設定」→「ブロック」→「設定」→下へスクロール

追加CSSクラスを入力
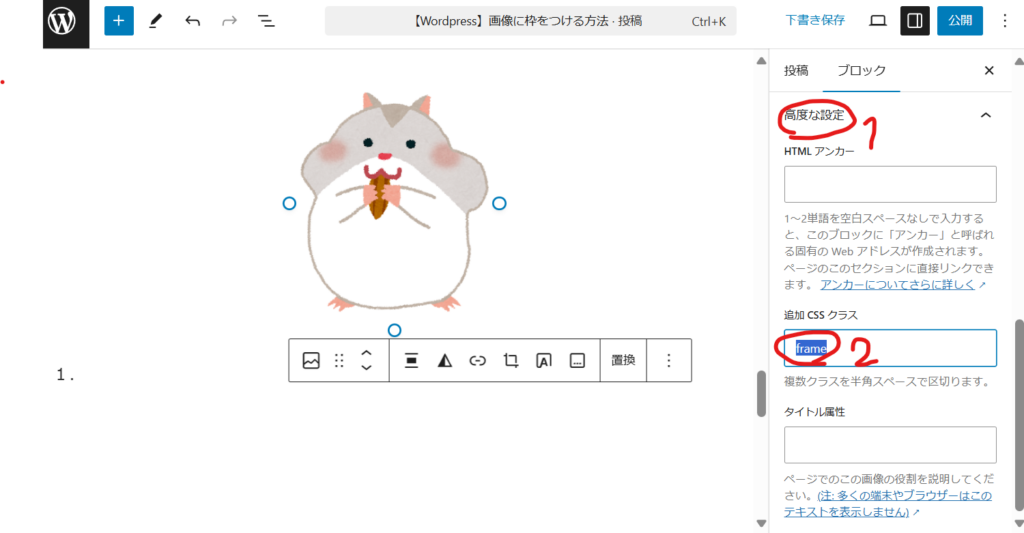
下にスクロールしていくと「高度な設定」があり、
ここに「frame」と入力をします。

プレビュー画面で確認、完成
※編集画面では枠線が見れないため、プレビュー画面で確認しましょう。

画像や記事によって枠を使い分けよう!
前回&今回の記事では簡単シンプルな枠と、6ステップのお洒落枠をご紹介しました。
どちらも、WordPress初心者の私でも設定することが出来たので、
ぜひ解説画像を見ながら挑戦してみてもらえたらなと思います。


